FoodleMaps
Date: 2020-09-09
FoodleMaps is an ontology which can be used to create an application that shows the location of restaurants serving particular dishes.
For example, an user may look for a particular dish (let’s say a veggie burrito). Then the application should find the restaurants serving such dish, locating them for the user.
The ontology (GitHub repository) includes a set of classes and properties able to model the domain of restaurants and served dishes.
I worked at this project during the Knowledge Engineering course along with my colleague Francesco.
Things learned
The work consisted in designing an ontology useful to support a valuable application. I think this is one of the most important things; if you start with a precise idea of what an application should be able to do, it is way easier to take the best design decisions.
For example, we started from the competency questions, which are basically some of the questions that an ontology should be able to answer:
- Show me all the restaurants serving dishes with tomatoes.
- Find the nearest restaurant which serves at least a “light” dish.
- Show me a restaurant which does not serve any dish with eggs.
- Show me a restaurant which serves a dish which can be prepared in less than 5 minutes.
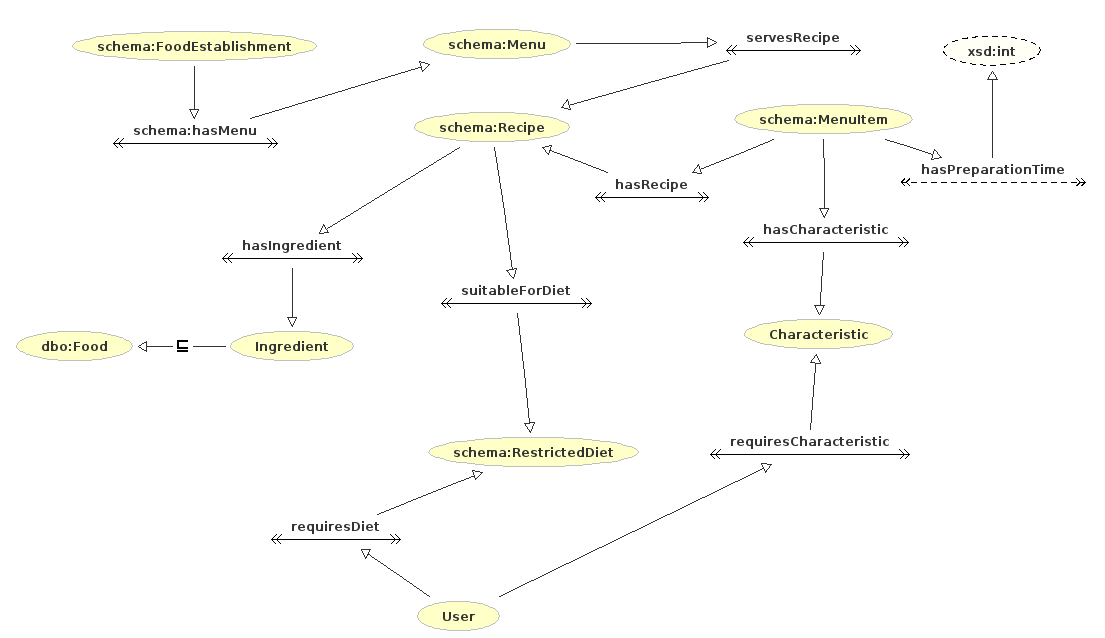
These are very important. You can have more details on the design at the GitHub page, while here is a representation of the ontology:

Moreover, we used the US Restaurant Menus API in order to gather some data about restaurants and menus and automatically linking it in our ontology. The rest of the data is inserted “by hand” in order to demonstrate the potentialities of the ontology. What we learned about this is that very often data has a bad quality: we had difficulties because many of the restaurants returned by the API had missing or incomplete information.
Tools used
We used:
- Protégé: one of the most used tools in designing ontologies. It has support for a variety of formats, you can customize your views and has many plugins which make it powerful, starting from very basic ontologies to more complex ones.
- Widoco: a fantastic tool which can generate a “enriched and customized documentation” of your ontology. It catches a lot of metadata annotations which you can set directly in the ontology, and it generates a web page ready to be published. You can see the result here. I used GitHub Pages to simply host it.
- Apache Jena: An entire open-source Java framework used in the field of Semantic Web and Data linking. In particular, I used it to create a public SPARQL endpoint which is used in the Jupyter Notebook you can find in the GitHub repo. I used the Docker image for a fast and easy deployment.
Things to improve
Obviously, creating a Web application on built of the ontology would be the next logical step. From a semantic point of view, working on a way to annotate automatically more data would be very good.